This article is the first of a series that will document the development of a low cost, open source wireless streaming internet radio receiver. All construction details, including schematics, source code, and even the design process itself will be documented on this blog.
Comments and (constructive) criticism are welcome. Click here to post a comment.
Table of Contents:
- Building a Wifi Radio – Part 1, Introduction (you are here)
- Building a Wifi Radio – Part 2, Choosing an Embedded Platform
- Building a Wifi Radio – Part 3, Hacking the Asus WL-520GU
- Building a Wifi Radio – Part 4, Installing OpenWrt
- Building a Wifi Radio – Part 5, Let’s Make Some Noise!
- Building a Wifi Radio – Part 6, A Conversation with Mpd
- Building a Wifi Radio – Part 7, Building an LCD Display
- Building a Wifi Radio – Part 8, Adding a Tuning Control
- Building a Wifi Radio – Part 9, A Few Odds and Ends
- Building a Wifi Radio – Part 10, Building the Box
Some background:
According to Wikipedia, in 1993 the first internet radio program began distribution. At that time, radio programs were manually downloaded to be played later on the user’s home computer; the user experience was far from that of listening to a traditional broadcast radio receiver. It was not until several years later that streaming radio became common, giving birth to internet radio stations that could be listened to much like traditional radio, but with several advantages. Most notably, internet radio stations were (and still are for the most part) largely devoid of on-air advertising, and stations anywhere on the globe could be received by anyone with access to the internet. Over time, improvements in audio compression (such as MP3) and larger end user bandwidth improved the fidelity and reliability of internet radio. The birth of common standards like Shoutcast made it possible to listen to many stations with a single player program, like Winamp.
Today, most music playback software supports streaming radio in some way. iTunes features thousands of streaming radio stations and even supports Shoutcast streams so that users can easily add additional stations of their own.
The beautiful thing about streaming radio is the huge diversity in programming that is available. Many college radio stations have a streaming server, like KDVS. Digitally Imported hosts many electronic and dance music streams that give the listener the choice to listen to specific genres like ambient or gabber hardcore (whoa). Broadcast radio usually lumps all electronic dance music into one category, much to the dismay of their listeners (who probably tuned out during the commercial break, anyway). Gems like Slay Radio specialize in music you would never hear on broadcast FM, like Commodore 64 remixes.
In the past couple years, products have started to appear that mimic the form and function of a traditional radio, but play internet radio instead. Good examples of these are the Roku SoundbridgeRadio and the ASUS Internet Air. Remote speaker devices, such as the Apple Airport Express, require a PC to receive and relay streaming radio but achieve a similar end result (but don’t really look much like a radio).
The Wifi Radio project:
I have been wanting to build a streaming radio for some time. I frequently work in my garage, where I occasionally use my Macbook to play music through a small amplifier and bookshelf speakers. The problem is that my laptop is not always set up in the garage, and greasy fingers are not a good thing to have around a white laptop, period. I could simply buy an internet radio, but I couldn’t stomach the $150-$300 price tag on most players for such a luxury.
So I decided to build one instead.
I started the design process by drafting an outline of desired features, and then breaking them down into wants and needs, while trying to keep the project scope under control.
Requirements:
- Wireless connectivity through existing Wifi network
- Audio output (preferably 44kHz, 16 bit stereo)
- An integrated amplifier and speaker(s)
- Shoutcast/MP3 streaming audio decode
- Several builtin station presets
- A display to indicate the station and currently playing song
- Simple user interface, using standard radio controls (volume, tune, etc)
- 110VAC operation
Optional features:
- Line output (to connect to a receiver/amplifier)
- Web server for configuration/management
- Ability to play files off a USB stick or iTunes server
Definitely won’t be a feature:
- Any kind of over-the-air radio tuner
- Commercials
- Pledge season
- Morning DJ’s
- “Blah, blah, blah.”
Now that we’ve defined the project… it’s time for a commercial break. That’s it for part 1 of this series. Stay tuned for part 2, where I’ll talk about choosing an embedded platform for the design and why Linux is so awesome!
Update: Part two is now available, click here to see it!
Update 2: There is a new Wifi Radio Discussion Forum, hop over there to ask questions about the project or see what other people are working on! (4/12/09)
Update 3 (6/1/09): I finally added a table of contents to the top of this post to help everyone (including me) navigate the series!






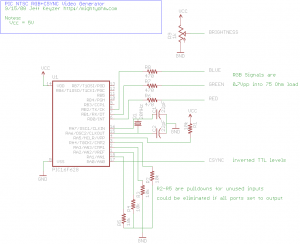
 Red!
Red! Green!
Green! Blue!
Blue!